728x90
반응형
https://console.cloud.google.com/
Google Cloud Platform
하나의 계정으로 모든 Google 서비스를 Google Cloud Platform을 사용하려면 로그인하세요.
accounts.google.com
사진 순서대로 하면 걍됨
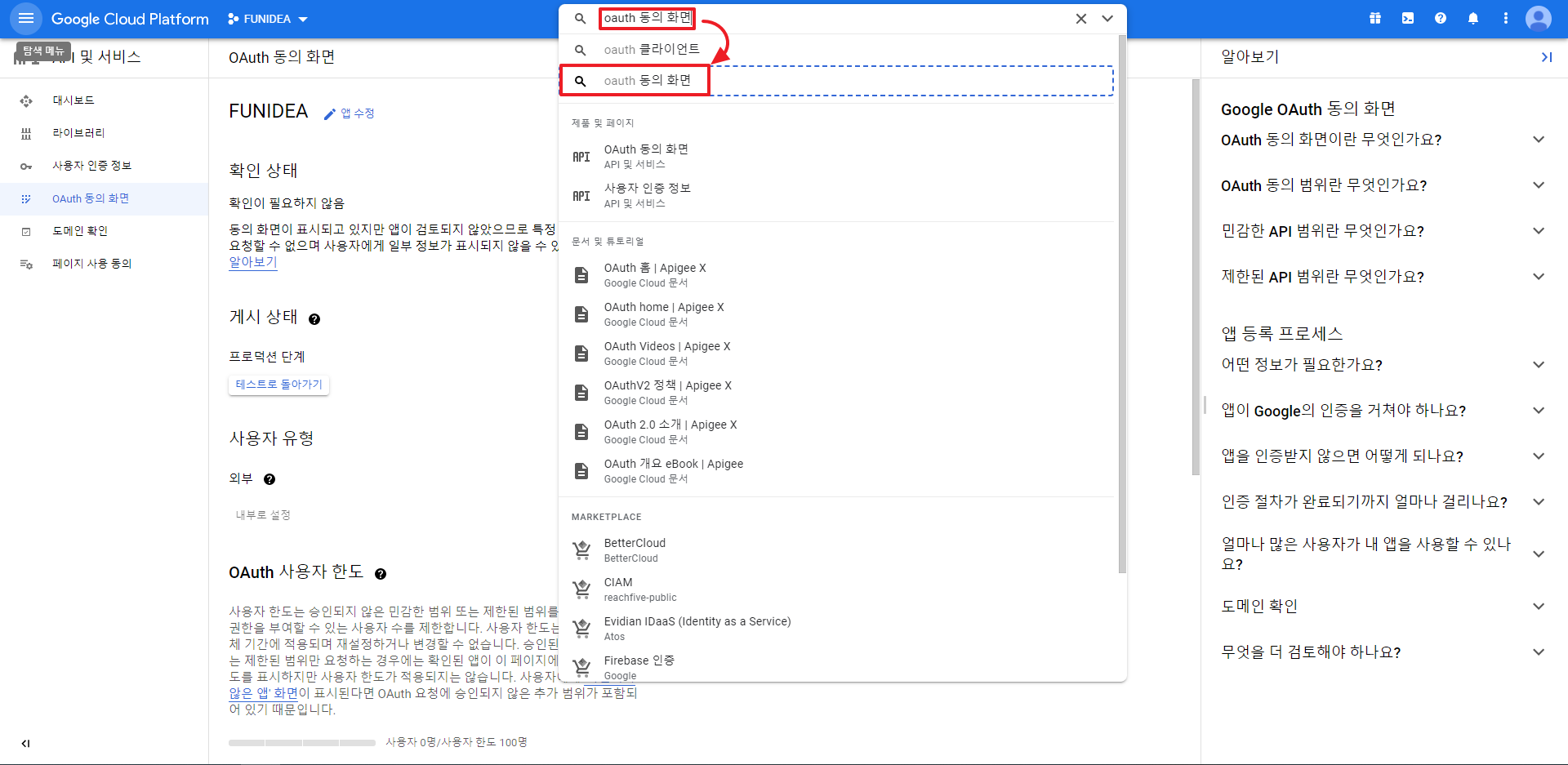
1. Oauth 동의화면

- Ouath 동의화면 검색해서 찾아들어가기

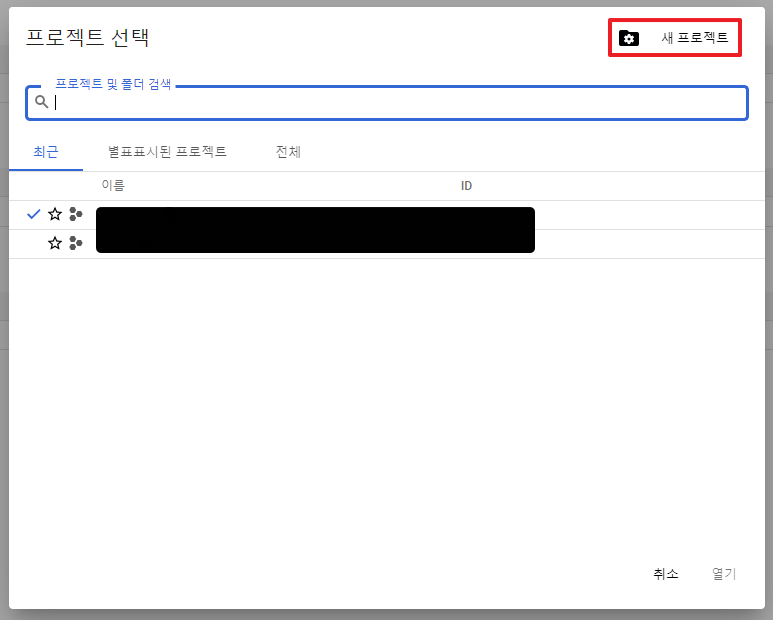
- 좌측 상단 프로젝트 선택

- 새 프로젝트

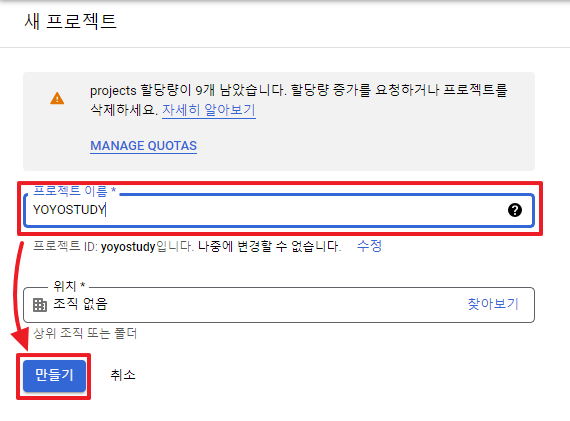
- 프로젝트 이름 입력하고 만들기

- 외부 선택 후 만들기

- 앱 정보 입력중 선택한 부분만 입력후 "저장 후 계속"

- 범위 추가(이메일 등)한 뒤 "저장 후 계속"

- 그냥 쭉쭉 "저장 후 계속"

- 좌측 OAuth 동의 화면 클릭 -> 앱 게시
2. 사용자 인증 정보

- 사용자 인증 정보(OAuth 클라이언트 ID) 만들기

- 선택부분 입력후 만들기
* 승인된 리디렉션 URI는 frontend 주소입력

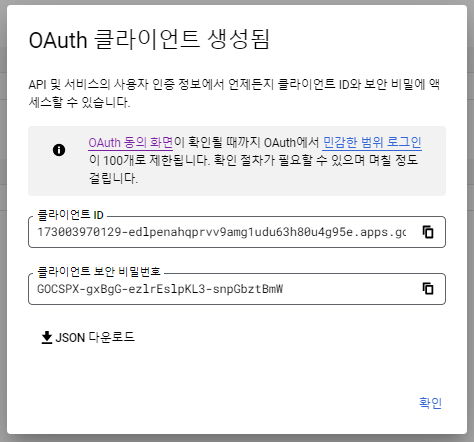
- OAuth 클라이언트가 만들어졌고 이중 클라이언트 ID 복사
3. FrontEnd
public/index.html head에 meta 추가
<script src="https://apis.google.com/js/platform.js" async defer></script>
/* 아까 복사한 클라이언트 ID를 아래 content 부분에 넣어주세요 */
<meta name="google-signin-client_id" content="173003970129-edlpenahqprvv9amg1udu63h80u4g95e.apps.googleusercontent.com" />
component 작성(test.vue)
<template>
<section class="test">
<div v-on:click="GoogleLoginBtn">구글 OAuth2 연동</div>
<div id="my-signin2" style="display: none"></div>
</section>
</template>
<script>
export default {
name: "test",
methods: {
GoogleLoginBtn:function(){
var self = this;
window.gapi.signin2.render('my-signin2', {
scope: 'profile email',
width: 240,
height: 50,
longtitle: true,
theme: 'dark',
onsuccess: this.GoogleLoginSuccess,
onfailure: this.GoogleLoginFailure,
});
setTimeout(function () {
if (!self.googleLoginCheck) {
const auth = window.gapi.auth2.getAuthInstance();
auth.isSignedIn.get();
document.querySelector('.abcRioButton').click();
}
}, 1500)
},
async GoogleLoginSuccess(googleUser) {
const googleEmail = googleUser.getBasicProfile().getEmail();
if (googleEmail !== 'undefined') {
console.log(googleEmail);
}
},
//구글 로그인 콜백함수 (실패)
GoogleLoginFailure(error) {
console.log(error);
},
}
}
</script>
<style scoped>
.test{ display:flex; justify-content: center; align-items: center; height:100vh; }
div{ width: 200px; height:40px; background-color:#ffffff; border:1px #a8a8a8 solid; color:black; display:flex; align-items: center; justify-content: center; cursor:pointer; }
</style>
4. 테스트



ㅅㄱ
728x90
반응형
'Javascript' 카테고리의 다른 글
| [JS] input 화살표 없애기 (0) | 2021.11.09 |
|---|---|
| [JS] 웹 FaceBook Login 연동 ( http / https ) (0) | 2021.11.09 |
| [Vue js] 카카오 로그인 연동 (0) | 2021.11.05 |
| [Vue js] Daum PostCode API 로 주소찾기 (0) | 2021.11.02 |
| [Node js] SMS 문자 전송 with Vue js (0) | 2021.11.02 |



댓글