728x90
반응형
사용할 모듈 설치 ㄱㄱ ( vue-router , jquery )
npm install --save vue-router
npm install jquery --save
npm i -g npm-check-updates
사용할 vue 파일 4개 + Nav 파일 + router.js 파일 생성

router.js
import Vue from 'vue'
import Router from 'vue-router'
import page1 from './views/page1.vue'
import page2 from './views/page2.vue'
import page3 from './views/page3.vue'
import page4 from './views/page4.vue'
Vue.use(Router)
export default new Router({
mode: 'history',
routes: [
{
path: '/',
component: page1
},
{
path: '/page1',
component: page1
},
{
path: '/page2',
component: page2
},
{
path: '/page3',
component: page3
},
{
path: '/page4',
component: page4
}
]
})
main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')
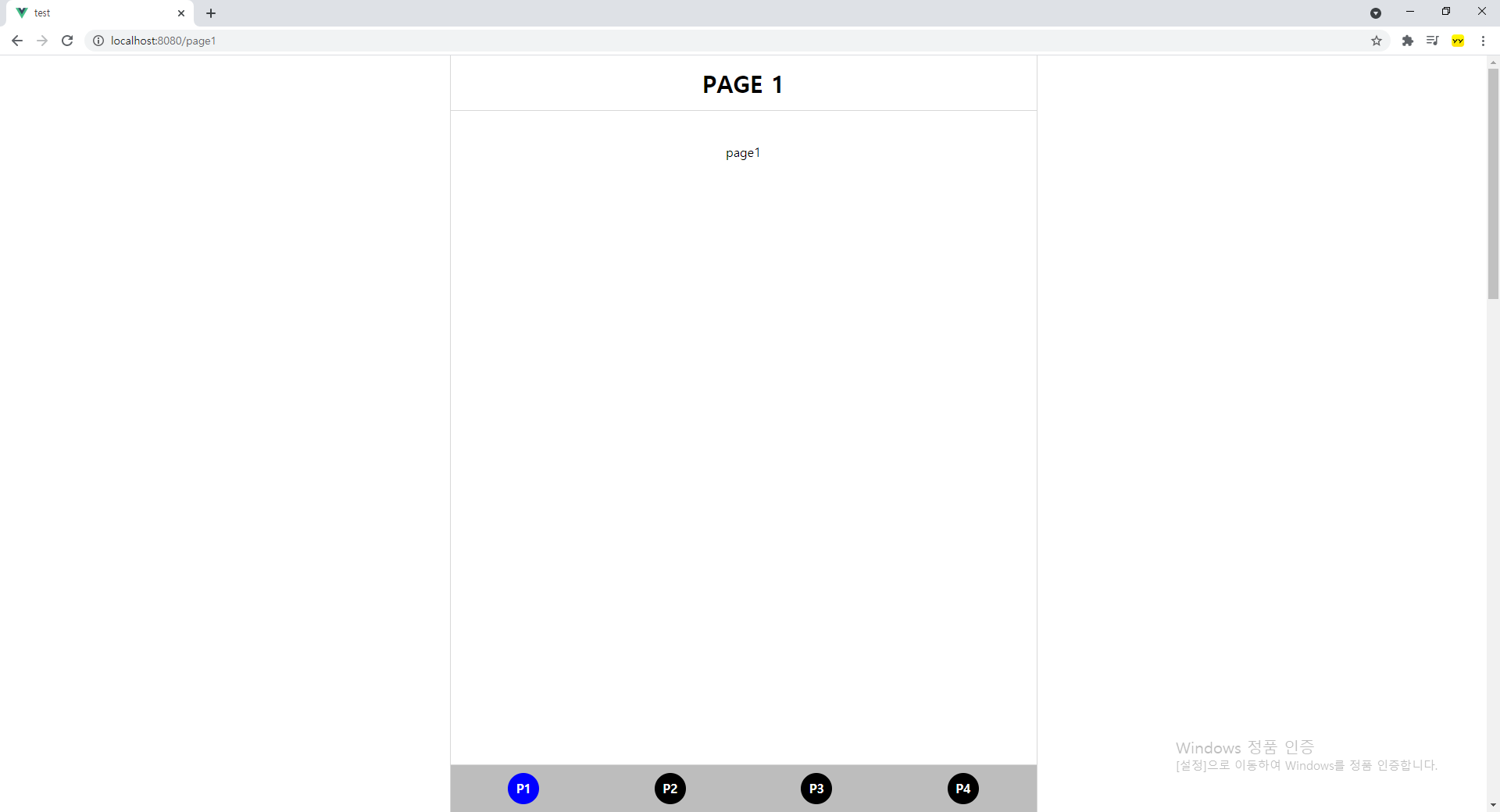
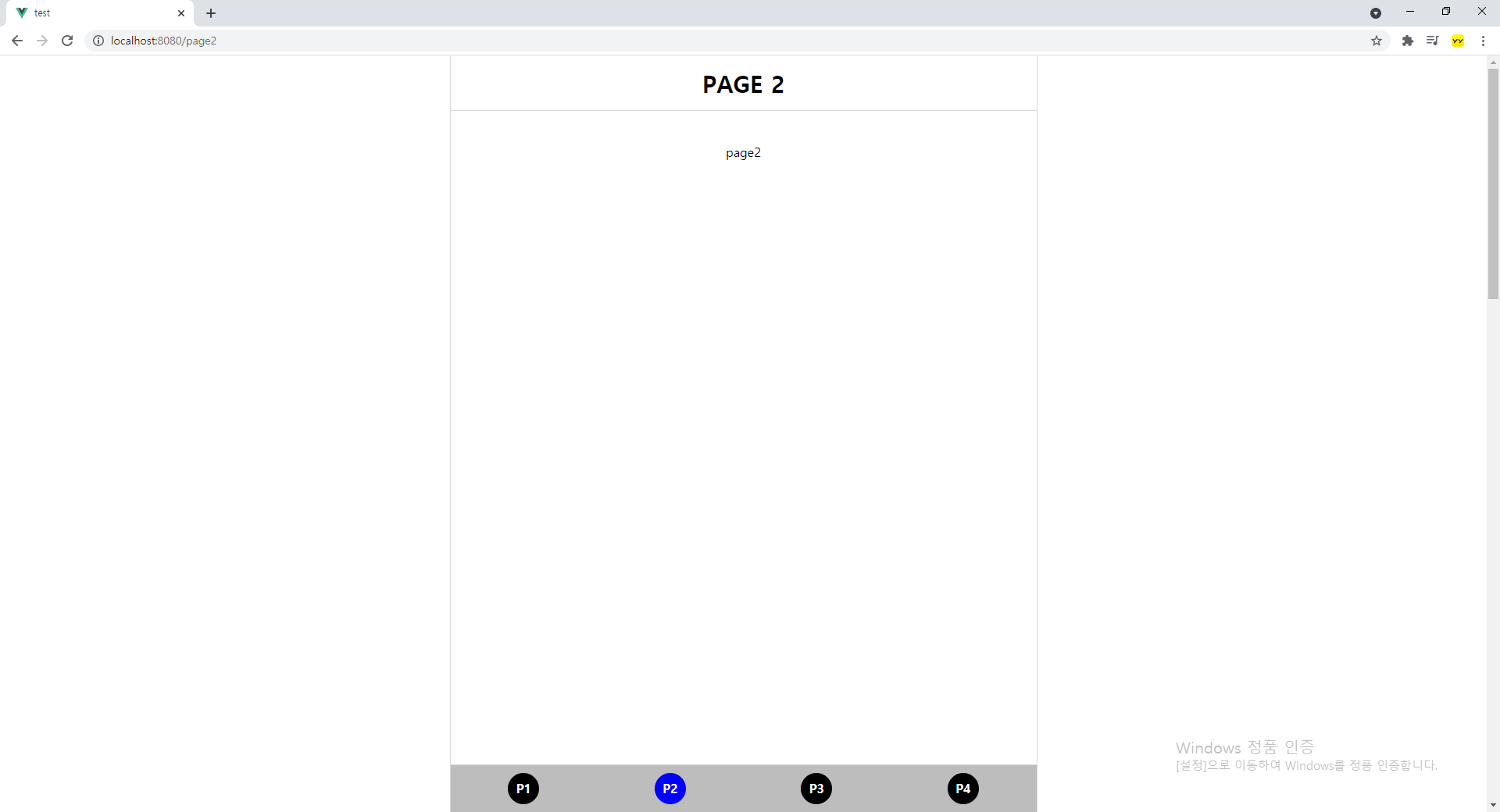
- 페이지 구성 : 가로 750px로 중앙에 위치
- 네비게이션 메뉴 : 하단에 고정
App.vue
<template>
<div id="app">
<router-view/>
<Nav />
</div>
</template>
<script>
import Nav from './views/nav';
export default {
name: "App",
components: {
Nav
}
}
</script>
<style>
/* 반응형 최대크기 */
#app { margin:0 auto; width:750px; min-height:100%; padding-top:71px; border-left:1px #D8D8D8 solid; border-right:1px #D8D8D8 solid; positon:relative; text-align:center; }
/* 여백제거 + 드래그방지 */
body{ padding:0; margin:0; -ms-user-select: none; -moz-user-select: none; -khtml-user-select: none; -webkit-user-select: none; user-select: none; }
/* 반응형 시작 */
@media(max-width:750px){
#app{ width:100%; border-left:0; border-right:0; }
}
</style>
nav.vue
<template>
<div id="nav" class="nav-show">
<div class="nav-box">
<router-link to="/page1"><div class="nav-box-circle nav-box-default">P1</div></router-link>
</div>
<div class="nav-box">
<router-link to="/page2"><div class="nav-box-circle nav-box-default">P2</div></router-link>
</div>
<div class="nav-box">
<router-link to="/page3"><div class="nav-box-circle nav-box-default">P3</div></router-link>
</div>
<div class="nav-box">
<router-link to="/page4"><div class="nav-box-circle nav-box-default">P4</div></router-link>
</div>
</div>
</template>
<style scoped>
#nav{ transition:all .3s linear; width:750px; height:60px; position:fixed; border-top:1px #D8D8D8 solid; margin:0 auto; z-index:50; text-align:center; background-color:#BDBDBD; }
.nav-show{ bottom:0; transition:all .3s linear; }
.nav-hide{ bottom:-70px; transition:all .3s linear; }
.nav-box{ width:25%; float:left; }
.nav-box div{ width:40px; height:40px; margin:10px; display: inline-block; line-height:40px; border-radius:50%; cursor:pointer; }
.nav-box div a{ text-decoration:none; }
.nav-box-default{ transition:all .1s linear; background-color:black; }
.nav-box-selected{ transition:all .1s linear; background-color:blue; }
.nav-box-circle{ color:white; font-weight:bold; }
@media(max-width: 750px){
#nav{ width:100%; }
}
</style>
page1.vue
<template>
<div id="page1">
<div id="page1-head">
PAGE 1
</div>
<br>
<br>
page1
</div>
</template>
<script>
import $ from 'jquery';
export default {
name: "page1",
mounted(){
/* Nav 처리 */
$(".nav-box-circle").removeClass("nav-box-selected");
for(var x=0;x<$(".nav-box-circle").length;x++){
if(!$(".nav-box-circle").eq(x).hasClass("nav-box-default")){
$(".nav-box-circle").eq(x).addClass("nav-box-default")
}
}
$(".nav-box-circle").eq(0).removeClass("nav-box-default");
$(".nav-box-circle").eq(0).addClass("nav-box-selected");
}
}
</script>
<style scoped>
#page1{ width:inherit; height:3000px; position:relative; }
#page1-head{ width:inherit; border-bottom:1px #D8D8D8 solid; height:70px; position:fixed; z-index:10; top:0;
left:50%; transform: translateX(-50%); background-color:white; color:black; text-align:center; line-height:70px; font-size:30px; font-weight:bold; }
</style>
page2.vue
<template>
<div id="page2">
<div id="page2-head">
PAGE 2
</div>
<br>
<br>
page1
</div>
</template>
<script>
import $ from 'jquery';
export default {
name: "page2",
mounted(){
/* Nav 처리 */
$(".nav-box-circle").removeClass("nav-box-selected");
for(var x=0;x<$(".nav-box-circle").length;x++){
if(!$(".nav-box-circle").eq(x).hasClass("nav-box-default")){
$(".nav-box-circle").eq(x).addClass("nav-box-default")
}
}
$(".nav-box-circle").eq(1).removeClass("nav-box-default");
$(".nav-box-circle").eq(1).addClass("nav-box-selected");
}
}
</script>
<style scoped>
#page2{ width:inherit; height:3000px; position:relative; }
#page2-head{ width:inherit; border-bottom:1px #D8D8D8 solid; height:70px; position:fixed; z-index:10; top:0;
left:50%; transform: translateX(-50%); background-color:white; color:black; text-align:center; line-height:70px; font-size:30px; font-weight:bold; }
</style>
page3.vue
<template>
<div id="page3">
<div id="page3-head">
PAGE 3
</div>
page3입니다
</div>
</template>
<script>
import $ from 'jquery';
export default {
name: "page3",
mounted(){
/* Nav 처리 */
$(".nav-box-circle").removeClass("nav-box-selected");
for(var x=0;x<$(".nav-box-circle").length;x++){
if(!$(".nav-box-circle").eq(x).hasClass("nav-box-default")){
$(".nav-box-circle").eq(x).addClass("nav-box-default")
}
}
$(".nav-box-circle").eq(2).removeClass("nav-box-default");
$(".nav-box-circle").eq(2).addClass("nav-box-selected");
}
}
</script>
<style scoped>
#page3{ width:inherit; height:3000px; position:relative; }
#page3-head{ width:inherit; border-bottom:1px #D8D8D8 solid; height:70px; position:fixed; z-index:10; top:0;
left:50%; transform: translateX(-50%); background-color:white; color:black; text-align:center; line-height:70px; font-size:30px; font-weight:bold; }
</style>
page4.vue
<template>
<div id="page4">
<div id="page4-head">
PAGE 4
</div>
page4입니다
</div>
</template>
<script>
import $ from 'jquery';
export default {
name: "page4",
mounted(){
/* Nav 처리 */
$(".nav-box-circle").removeClass("nav-box-selected");
for(var x=0;x<$(".nav-box-circle").length;x++){
if(!$(".nav-box-circle").eq(x).hasClass("nav-box-default")){
$(".nav-box-circle").eq(x).addClass("nav-box-default")
}
}
$(".nav-box-circle").eq(3).removeClass("nav-box-default");
$(".nav-box-circle").eq(3).addClass("nav-box-selected");
}
}
</script>
<style scoped>
#page4{ width:inherit; height:3000px; position:relative; }
#page4-head{ width:inherit; border-bottom:1px #D8D8D8 solid; height:70px; position:fixed; z-index:10; top:0;
left:50%; transform: translateX(-50%); background-color:white; color:black; text-align:center; line-height:70px; font-size:30px; font-weight:bold; }
</style>
Result


728x90
반응형
'Javascript' 카테고리의 다른 글
| [Vue js 반응형 웹페이지] 페이지 전환효과(fade, slide) *router 사용 (0) | 2021.05.10 |
|---|---|
| [Vue js 반응형 웹페이지] 우측 슬라이드메뉴 (0) | 2021.05.07 |
| IntelliJ + Vue 개발환경 구성 (0) | 2021.04.14 |
| JS Custom Select Box 만들기 (0) | 2020.11.05 |
| 무한스크롤 만들기(ajax) - 쉬움주의 (0) | 2020.05.06 |



댓글