Javascript
[Node js] SMS 문자 전송 with Vue js
YoYoHa
2021. 11. 2. 17:08
728x90
반응형
- SMS 전송 서비스 알리고 API 사용 ( https://smartsms.aligo.in/main.html )
- 백엔드 ( Node js express )
- 프론트엔드 ( Vue js )
1. 알리고 API 셋팅
- 포인트 충전 : 최소 5만원부터 시작 ㅠㅠ
- 담당자 추가
- API Key 발급 신청 : IdenTifier, 발급키 사용해야함
- 발송 서버 IP 추가 : NodeJS 설치한 서버 IP 추가
- 발신번호 추가

2. SMS 전송 백엔드
- npm install aligoapi --save
var express = require('express');
const aligoapi = require('aligoapi');
var router = express.Router();
var AuthData = {
// (알리고셋팅 - 발급키)
key: '',
// (알리고셋팅 - IdenTifier)
user_id: '',
}
async function sendAction(req, res, cellPhone, authenticationCode) {
var result = false;
req.body = {
/*** 필수값입니다 START ***/
sender: '01012341234', // (최대 16bytes) 발신번호(알리고셋팅에서 설정한 발신번호)
receiver: `${cellPhone}`, // 컴마()분기 입력으로 최대 1천명
msg: `[YOYOSTUDY] SMS 인증번호 [${authenticationCode}]` // (1~2,000Byte)
/*** 필수값입니다 END ***/
// msg_type: SMS(단문), LMS(장문), MMS(그림문자)
// title: 문자제목(LMS, MMS만 허용) // (1~44Byte)
// destination: %고객명% 치환용 입력
// rdate: 예약일(현재일이상) // YYYYMMDD
// rtime: 예약시간-현재시간기준 10분이후 // HHMM
// image: 첨부이미지 // JPEG, PNG, GIF
}
// req.body 요청값 예시입니다.
await aligoapi.send(req, AuthData)
.then((r) => {
console.log(r)
if (r.result_code == 1) {
result = true;
} else {
result = false;
}
})
.catch((e) => {
console.log(r)
result = false;
})
return result;
}
/* */
router.post('/', async function (req, res, next) {
var phone = req.body.phone;
var authentication_code = Math.floor(Math.random() * 90000) + 1;
var smsSend = sendAction(req, res, phone, authentication_code);
if(smsSend){
res.send(JSON.stringify({result: 'success'}));
}else{
res.send(JSON.stringify({result: 'fail'}));
}
});
module.exports = router;
3. SMS 전송 프론트엔드
<template>
<section class="sms_send_container">
<div class="sms_send_form">
<span class="sms_send_title">핸드폰 인증</span>
<input type="number" v-model="phone" />
<div v-on:click="submit">전송</div>
</div>
</section>
</template>
<script>
export default {
name: "test",
data(){
return{
phone: null
}
},
methods:{
submit:async function(){
const res = await fetch('https://test.funidea.co.kr/technology_stack/phone_verification', {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({
'phone': this.phone
})
});
const data = await res.json();
if(data.result === 'success'){
alert("SMS 전송 완료");
}else{
alert("SMS 전송 실패");
}
}
}
}
</script>
<style scoped>
input[type="number"]::-webkit-outer-spin-button,
input[type="number"]::-webkit-inner-spin-button { -webkit-appearance: none; margin: 0; }
input{ font-size:15px; }
.sms_send_container{ width:100vw; height:100vh; display:flex; justify-content: center; align-items: center; }
.sms_send_form{ width:450px; height:40px; border:0; display:flex; flex-wrap: wrap; }
.sms_send_title{ width:100%; font-size:22px; font-weight: bold; line-height:40px; border-bottom:2px solid; margin-bottom:20px; }
.sms_send_form input{ width:300px; height:40px; border:0; padding:0; margin:0; border-bottom:1px solid; }
.sms_send_form div{ width:100px; height:40px; margin-left:50px; display:flex; justify-content: center; align-items: center;
font-size:17px; font-weight:bold; color:white; background-color: #5366cf; cursor:pointer; box-sizing: border-box; padding-top: 3px; }
</style>
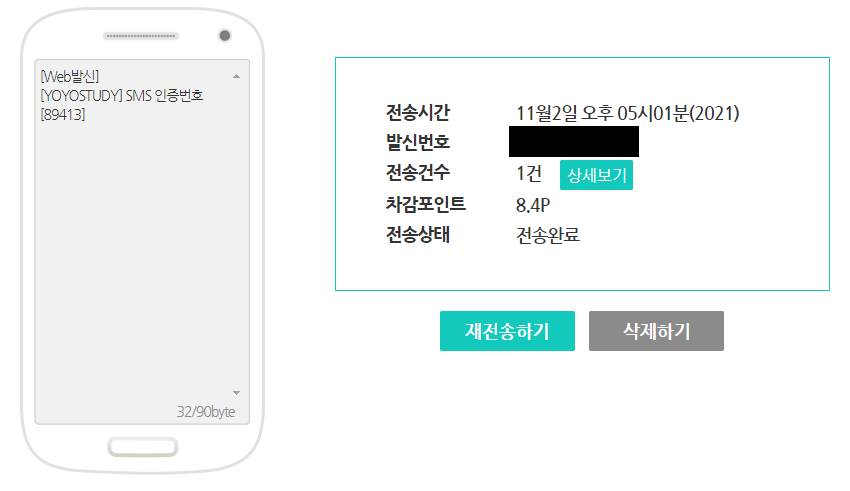
4. RESULT


+ 알리고 사이트에서 전송내역 확인 가능

728x90
반응형